APPENDIX A
Topic 4 Mockups/Scenarios
Screens for the "Table Width" Example
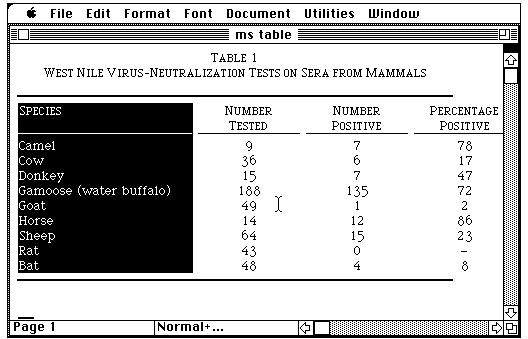
Interface Before Action 1
The table that the user has created is visible, with the menu bar above it.

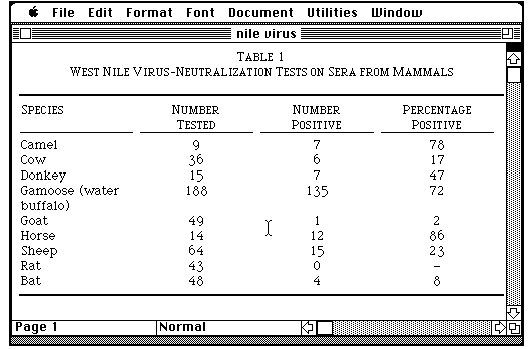
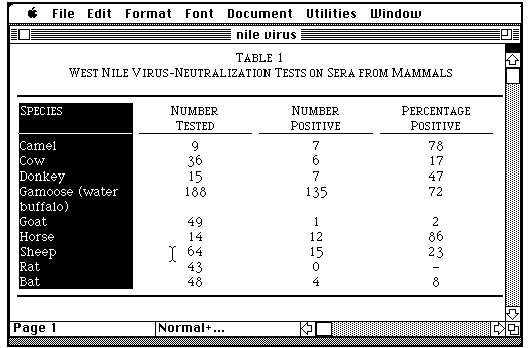
Interface Before Action 2
Action 1 has been correctly taken, and the column is highlighted.
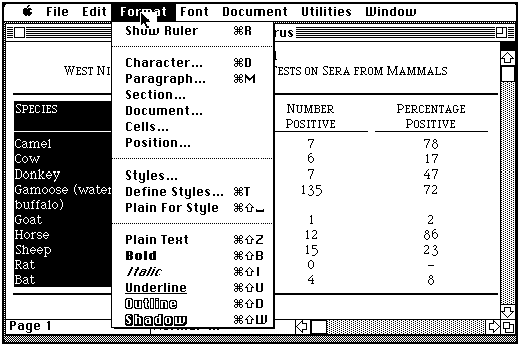
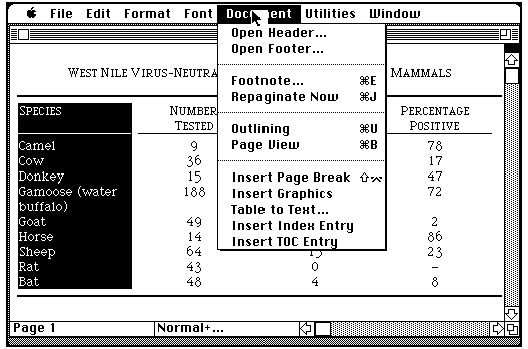
This is a menu-based system, and we can expect the user to look through some of the menus, especially those with titles that might be relevant to the goal. The next few pages show what the user would find on some of the menus that are available.

Interface Before Action 2, continued (some menu options)

Interface Before Action 2, continued (more menu options)

Interface Before Action 2, continued (more menu options)

Interface Before Action 2, continued (more menu options)

Interface Before Action 3
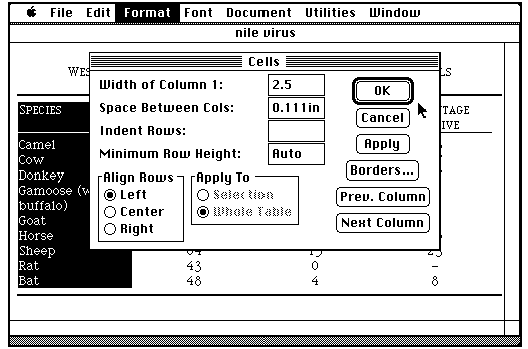
The user has correctly performed action 2 and a dialog box is visible. The field showing the Width of Column 1 is highlighted.

Interface Before Action 4
The user has correctly performed action 3, so the Column Width field now shows "2.5"

Interface After Action 4
The task is now complete. There are no more actions, but you'll need to check for appropriate feedback from the previous action.