Getting started with PyGame
Like any large library, it can seem daunting to start learning about PyGame, but the best way to do it is to start with something simple and work your way up. There are some basic concepts to learn, and most of the rest of the library is just details — and the nice thing about the fine-grained details is that they can be looked up in documentation, once you understand the concepts.
The PyGame library is extensive enough that it is actually divided into various sections, with each of those sections focused on one kind of functionality you'd need to write a game. Not all games will need all of the sections, but any of them will be available once you've downloaded PyGame; as you discover a need for one, you can feel free to use it.
Initialization and shutdown
PyGame requires initialization at the beginning of your program and shutdown at the end. This is needed to set up various internal data structures, load and configure the necessary components, and so on. Each is easy to do:
- The function pygame.init() initializes the PyGame library. You'd need to call this before you can do anything else with the library.
- The function pygame.quit() shuts the PyGame library down. You'd need to call this after you're done using it.
These functions are both part of the pygame module, which you would need to import before you could use it.
All of these facts give rise to the simplest imaginable PyGame-based program you could write.
import pygame
def run() -> None:
pygame.init()
pygame.quit()
if __name__ == '__main__':
run()
Running this program doesn't turn out to be very interesting, as you'll see no visual indication that it's doing anything, except it may take a couple of seconds to perform the initialization. To make it more interesting, we'll need a surface to draw on, and we'll need it to be visible by making it the display.
Creating a display with a surface
The pygame.display module contains functions that let you control how PyGame displays graphical output. (Note that you won't need to import "submodules" of pygame such as pygame.display yourself; one of the things that happens when you initialize pygame using the pygame.init() function is that all of the necessary modules are imported and initialized for you automatically.)
The first of these functions that we'll need is called pygame.display.set_mode(), which is how you create a new window. It takes one argument, which is a two-element tuple that specifies the width and height of the window, measured in pixels.
import pygame
def run() -> None:
pygame.init()
# Creates a window containing a surface that is
# 700 pixels wide and 600 pixels tall.
surface = pygame.display.set_mode((700, 600))
pygame.quit()
if __name__ == '__main__':
run()
If you run this program, you'll see that it's similar to the one we wrote before — it still starts and ends on its own and doesn't run for very long — but that it pops up a window that subsequently disappears. The window is around 700 pixels wide and 600 pixels tall, and shouldn't display anything but a black background.
If we want something to appear in the window other than its default background color, then we'll need to draw something. The pygame.display.set_mode() function doesn't just cause a window to pop up; it also returns an object called a surface. A surface is an object representing an image that can be displayed by PyGame, so a lot of what we'll be doing, when we want to control how graphics are displayed, is manipulating these surfaces. The surface returned from pygame.display.set_mode() is the one that represents the area within our newly-created window.
The game loop and events
Games like the ones we'll be building have at least a couple of things they need to be dealing with, seemingly simultaneously.
- They need to react to inputs such a keypresses, mouse movements, or the window being resized.
- They need to draw pictures fairly often, many times per second, to achieve smooth animation.
PyGame provides tools that make it easy for us to organize these things within a single loop, which we'll call the game loop. Many times per second, we'll do two things:
- Check if we received any input since the last time we asked. These will be given to us in the form of what PyGame called events, which specify that some kind of input needs to be processed.
- Draw the next "frame" of our animation and display it.
PyGame provides tools for doing these things (and for controlling the frequency of our game loop, so it won't do unnecessary work). However, it should be understood that it's our loop; we're the ones who will need to write it. PyGame provides the tools to help us build our game, but we're still the ones fundamentally structuring it.
Since our game loop is one that runs for as long as our game runs, it won't be a for loop; we don't know ahead of time how many times it will run. And we'll need a way to get out of it when we know our game is supposed to end, so we'll use a boolean variable to keep track of that.
import pygame
def run() -> None:
pygame.init()
surface = pygame.display.set_mode((700, 600))
running = True
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:
running = False
pygame.display.flip()
pygame.quit()
if __name__ == '__main__':
run()
What we have now is the basic game loop for a PyGame-based game. A few things are going on here:
- The running variable is a boolean value that keeps track of whether we should continue running. It starts out True and is set to False when we want the game to end; the while loop will end when running has been set to False.
- The pygame.event.get() function returns a collection of the input events that have happened since the last time you called it. (Why it may return more than one is that more than one event may have happened; you might have moved the mouse and pressed a key on the keyboard.) Each event is an object we call an event object. They all have a type attribute that describes what kind of event they are; the pygame.QUIT event type, for example, means that we've attempted to close the window in which our game is being displayed.
- The pygame.display.flip() function means that we want to re-draw the display's surface in our window. In other words, if we've made any changes to that surface, pygame.display.flip() will make those changes visible. By doing this in each iteration of our game loop, we lay the groundwork for displaying animation; all we need to do is change the surface, and we'll see the change in our next loop iteration.
Running this program, we'll see a window that pops up, with a black background, but which will remain visible until we close it (using a standard technique for our operating system, such as clicking the "X" in the top right, if we're running on Windows).
Colors
If we want to draw something in our window, we'll first have to understand a little bit about colors, because everything has to have a color if we want it to be visible. Colors are represented in PyGame as pygame.Color objects, each of which stores three values:
- An amount of red, expressed as an integer from 0-255, with 0 being no red at all, and 255 being the maximum amount of red available.
- An amount of green, expressed as an integer from 0-255, similarly.
- An amount of blue, expressed as an integer from 0-255, similarly.
The idea of expressing colors as a mixture of red, green, and blue is not unique to PyGame; it's a fairly standard approach known as RGB. While there are other approaches to mixing colors, RGB has the benefit of being easy to understand, especially if you've ever mixed colors (paints, for example) before. (Most people are unsurprised that mixing equal amounts of red and green gives a shade of yellow, for example.)
Constructing a color in PyGame is a simple matter of constructing a pygame.Color object and passing three arguments to its constructor: the amount of red, green, and blue, respectively. For example, we could create an object representing the brightest red by saying pygame.Color(255, 0, 0) (the maximum amount of red, no green, and no blue). We could create a bright yellow as pygame.Color(255, 255, 0). And so on.
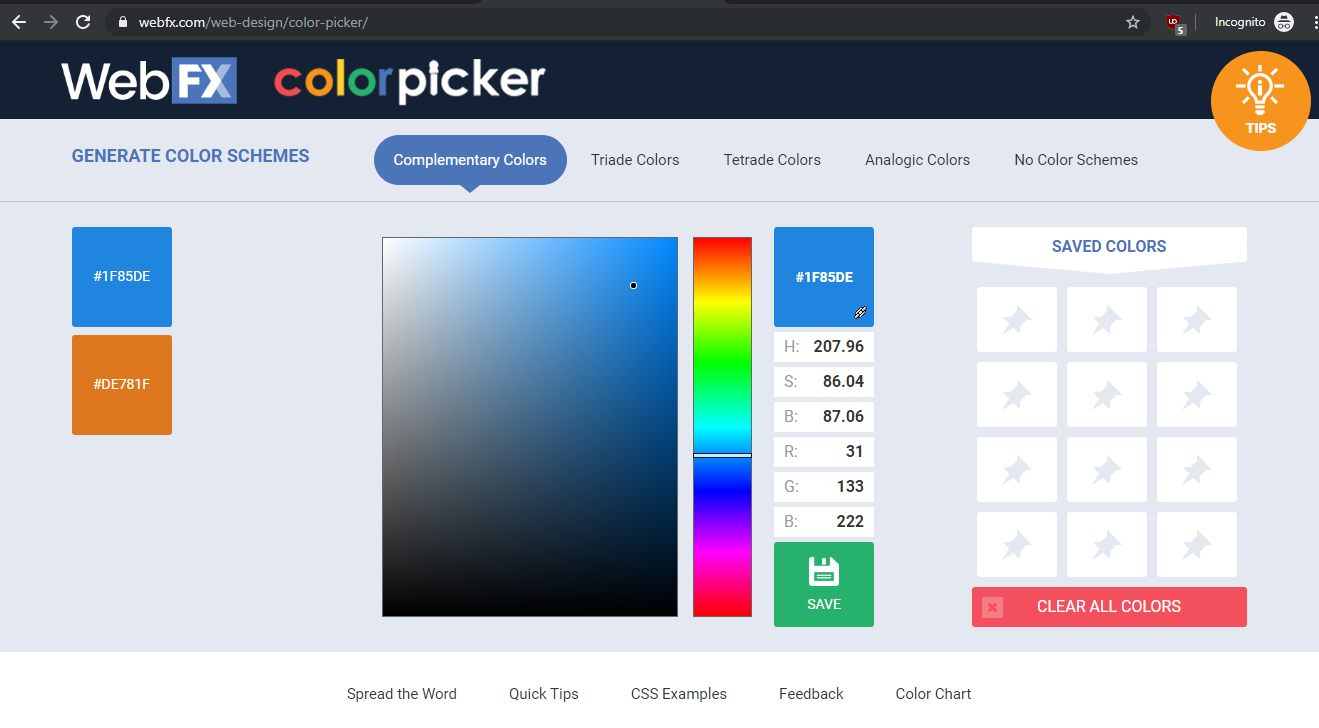
There are lots of tools available online to allow you to mix colors. One that I've found easy to use is called Color Picker, which you can fairly easily figure out how to use by playing around with it a bit. The key thing is knowing how to extract the color you chose from it. For our purposes, what we want is the amount of red, green, and blue, expressed as a number from 0-255; those will be displayed in the boxes marked R:, G:, and B:, respectively. In the example below, the color we chose would be represented in PyGame as pygame.Color(31, 133, 222).

Drawing on our surface
If we want to display something other than a black background, we'll need to change our surface during our game loop. One way to do that is to fill the surface with a single color. Suppose we updated our game loop to look like this — leaving the rest of our program the same.
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:
running = False
surface.fill(pygame.Color(31, 133, 222))
pygame.display.flip()
The surface.fill() function does what it sounds like: it fills an entire surface with one color. Our window's background will now be orange instead of black, because we've done the two things necessary to change it: update the surface belonging to our window (the one returned from pygame.display.set_mode()) and "flip" the display to make the latest changes to that surface visible.
We could make our color change over time instead by driving the color with variables instead of always filling the surface with a constant color.
color_amount = 0
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:
running = False
color_amount = (color_amount + 1) % 64
surface.fill(pygame.Color(color_amount, color_amount, color_amount))
pygame.display.flip()
Each time we run through our game loop, we're adding 1 to an amount of color that we're using as the amount of red, green, and blue. (Whenever red, green, and blue amounts are the same, what you'll get is a shade of gray. All 0's will be black, all 255's will be white, and everything in between will be some shade of gray in between.) By using the % operator to keep the value in the range 0..63, we're keeping the effect from being too overwhelming, but it's still much too wild; it would be nice if the change could become more gradual. The problem is that our game loop is running as fast as it possibly can, so the number of color changes per second is limited only by the speed of our machine. Instead, it's time we started controlling the rate at which our game loop runs.
Clocks
PyGame provides a kind of object called a clock, which can help you to limit your game loop's frequency. Each time a clock is "ticked," it checks the time it was last ticked, then waits until the difference between the current time and the time it was last ticked is the desired amount. The effect of doing this in each iteration of your game loop is to control the number of loop iterations per second. Since we're drawing one picture per loop iteration, this has the effect of limiting that number of pictures. The common terminology in animation is to say that each picture we draw is a frame, so the common name for the number of pictures drawn each seconds is a frame rate.
The constructor pygame.time.Clock() is used to construct a clock. The tick() method can be called on the resulting object to insert the appropriate delay. The argument to tick() is not the duration of the delay, but instead is the desired frame rate; so, for example, if you pass it 30, it will wait long enough that the next iteration of your game loop would start 1/30 of a second after the previous one.
color_amount = 0
clock = pygame.time.Clock()
while running:
clock.tick(30)
for event in pygame.event.get():
if event.type == pygame.QUIT:
running = False
color_amount = (color_amount + 1) % 256
surface.fill(pygame.Color(color_amount, color_amount, color_amount))
pygame.display.flip()
We're now oscillating between the 256 shades of gray, about 30 shades per second. So our window's background should go from being black to being white in a little over eight seconds, then revert immediately to black again and repeat.